Pathify Customer Story
Custom Widgets Power Concordia University Irvine & John Brown University

Featuring

Personalize Your Hub
Hungry for Personalized Campus Experiences
Keeping students connected takes more than a one-size-fits-all approach. Just ask Ryan Jones, Director of Data Integration Services at Concordia University Irvine (CUI) and Jonathan Dennis at John Brown University (JBU). Both institutions wanted a student portal to do more than simply exist — they wanted an intuitive, efficient and useful platform for students and staff.
With Pathify’s custom widgets, CUI and JBU streamlined information, boosted engagement and even made lunchtime easier — a matter of the highest importance for hungry college students. From dining hall menus widgets cutting through cafeteria confusion to tailored widgets keeping students connected, JBU and CUI leverage Pathify to build the ultimate digital campus experience.
At CUI, meal time brought uncertainty — questions about dining hall hours or menu options frequently led to frustration… and hungry students.
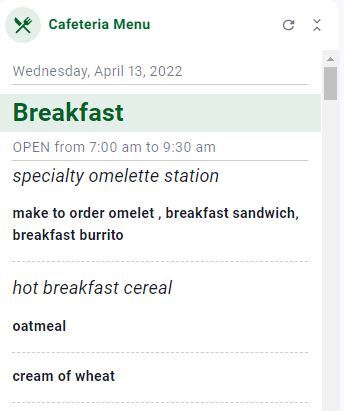
Shortly after launching MyCUI, the university’s Pathify instance, Concordia created a custom widget pulling key information — like operating hours and menus — from the cafeteria website directly into the portal. “Our menu widget represents one of the most used features in MyCUI,” said Ryan Jones, Director of Data Integration Services. “We tend to see portal activity spike around 9:30 AM, likely when students think about lunch.”
CUI also created a custom athletics widget — eliminating the need to navigate between the portal and the athletics site. “Clicking directly into a live stream or quickly glancing at results made a huge difference with our students,” Jones explained.

Creating Custom Widgets at JBU
At John Brown University, custom widgets became an essential part of Eaglenet, the university’s Pathify instance. After replacing Sharepoint with Pathify, JBU leveraged custom widgets to ensure information didn’t “disappear” during the transition.
“The ability to create custom widgets played a key role in what we wanted to show students,” Jonathan Dennis, Director of Application Services, explained. “Students and staff expected familiar information, so we made sure it remained accessible.”
Beyond portal replacement, custom widgets enabled JBU to enhance the user experience, making it easier to access key tools and stay updated on events. A few JBU custom widgets include:
- Help desk — gives students the ability to ask a wide array of questions
- CloudPrint — displays printing options
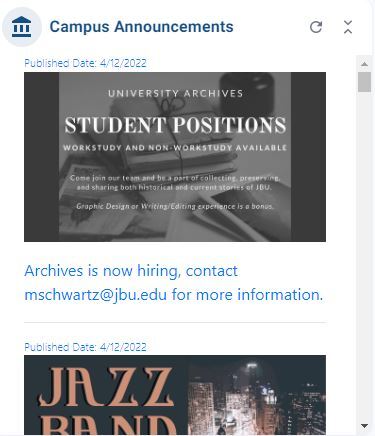
- School newspaper feed — an easy way to access school news
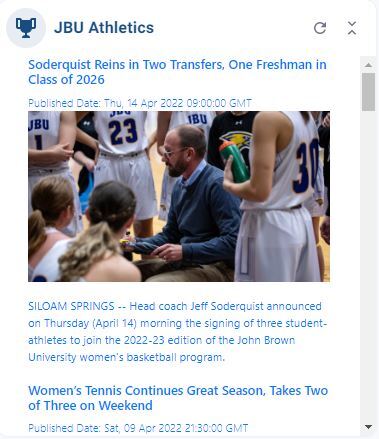
- Athletics — offers easy access to upcoming athletic events, scores and links to stream sporting events
Reflecting on his experience as a student, Dennis emphasized giving JBU students easy, personalized access to relevant information. “Students expect readily available information,” Dennis said. “Creating a centralized hub — consolidating everything in one place — drives adoption and engagement across the university.”

Small Tweaks, Big Impact
Customization doesn’t always mean starting from scratch — Pathify’s robust Recipe Library simplifies standard widget implementation while providing a base for custom work.
A few simple updates transformed how students and faculty interacted with the campus portal. CUI enhanced its standard Courses widget with an “Email Your Professor” button for easier, effortless communication. The Faculty Schedule widget received a similar upgrade, enabling faculty to email an entire class instantly. These enhancements, built with custom APIs, kept key functions within easy reach.

DIY or Delivered
Every institution approaches custom widgets uniquely. Some take a hands-on approach, building everything in-house while others prefer ready-made solutions plugged right into their platform. Pathify supports both, whether through DIY training or fully built widgets designed to cater to specific needs.
CUI took a hybrid approach. “During the sales process, we mapped out several widgets for Pathify to build,” Jones said. “After they built a few widgets on our behalf, they offered DIY training. If we want to build something new, we handle it internally — which is ideal for us!”
At JBU, Dennis and his team opted to create custom widgets using iFrame. “Using direct links to surface content exactly how we want made a huge difference,” Dennis said. “Pathify never forced us to go through another product or predefined guide, the flexibility’s amazing.”
Campus Experience, Upgraded
Custom widgets enhance the end-user experience by delivering the right information in the right place — without the hassle of searching. Whether simplifying course management for faculty. ormaking campus events easier to find, well-designed widgets keep users engaged and coming back for more. “Flexibility in delivering targeted information benefits everyone,” Dennis commented.
As engagement grows, so does impact — driving adoption, streamlining workflows and ensuring key resources remain in reach. Pathify’s custom widgets allow institutions to create a portal experience tailored to students, faculty, alumni and prospective students — no one’s left searching for what they need.